- You get to use the latest an coolest features around.
- You can try out my 3D CSS browser game, which is finally online.
- You can see this wacky CSS endless zoom effect, and other beautiful show-offs.
How to install Python/web.py on a shared host
#!/bin/sh echo "Content-type: text/html "; curl http://www.python.org/ftp/python/2.6.4/Python-2.6.4.tgz | tar -zx cd Python-2.6.4 ./configure --prefix=/your/home/directory #change this to your home make make install cd .. curl http://www.saddi.com/software/flup/dist/flup-1.0.2.tar.gz | tar -zx cd flup-1.0.2 /your/home/directory/bin/python setup.py install cd .. curl http://webpy.org/static/web.py-0.33.tar.gz | tar -zx cp -r web.py-0.33/web .
AddHandler cgi-script .py
#!/your/home/directory/bin/python
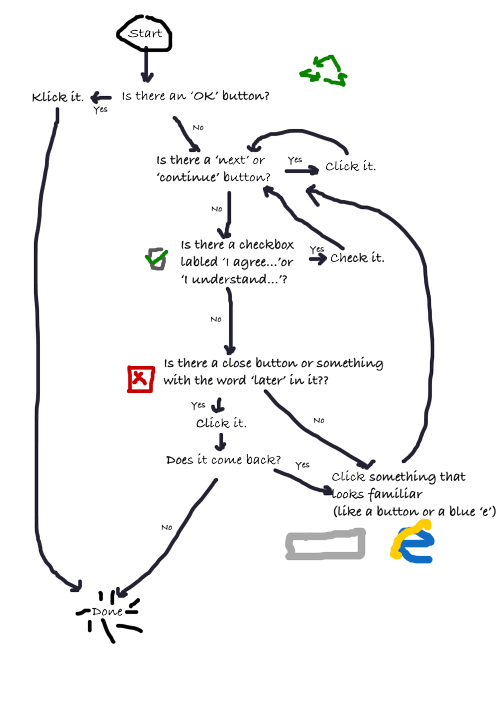
How to navigate the browser ballot screen
 This is my response to the EU/Microsoft browser ballot screen. Honestly, most people don't even know what their browser is, what do you think the difference in IE market share will be?
http://xkcd.com/627/ also applies here.
I recommend any of the five except IE. In case you're wondering, I'm using Safari.
This is my response to the EU/Microsoft browser ballot screen. Honestly, most people don't even know what their browser is, what do you think the difference in IE market share will be?
http://xkcd.com/627/ also applies here.
I recommend any of the five except IE. In case you're wondering, I'm using Safari.